Create Stunning Websites With Ease, No Code Required
Join over 300k users that are building fast-loading websites with ease using Clicking365! Get professional-looking results without any coding knowledge.
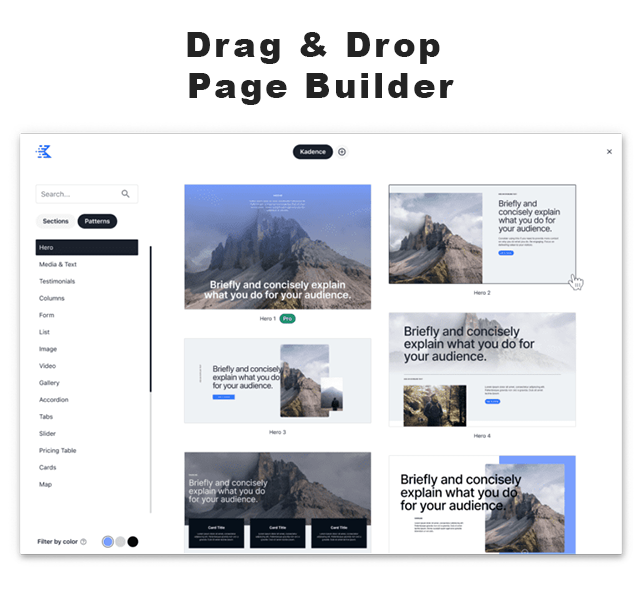
How It Works




Drag & Drop Visual Page Builder to create your site.
Adding and editing content is now extremely simple with our WordPress website builder. Experience genuine live editing capabilities using our intuitive builder.

Client’s Review
TESTIMONIALS

Mr. David Roger
One of the standout features of Clicking365 Page Builder is its user-friendly interface. Whether you’re a seasoned web designer or a complete beginner, the drag-and-drop functionality makes crafting stunning pages a breeze. No more headaches trying to decipher complicated coding languages – simply drag elements into place, customize, and voila!
Our Services

Web Design
Web Development
eCommerce
PRICING PLANS
Grow faster with Clicking365
Try for free for 14 days. No credit card required.
Personal
Up to 20 Pages
Up to 5GB Storage
Up to 10GB Bandwidth
1 Funnels
Up to 2 Website Admins
Free Domain and Hosting
Analytics and Tracking
Priority Support
Up to 5 Store Products
0% Transaction Fees!
Business
5 Funnels
Unlimited Storage
Up to 60GB Bandwidth
5 Contributors
Analytics and Tracking
Priority Support
100 Store Products
0% Transaction Fees!
Growth
20 Funnels
Unlimited Storage
Up to 120GB Bandwidth
10 Contributors
Analytics and Tracking
Priority Support
100 Store Products
0% Transaction Fees!





BLOG
Effective UI/UX Strategies for Captivating Website Visitors
Introduction In today's digital landscape, a well-designed and user-friendly website is crucial...
Web Design Tips for Beginners
Embark on your web design journey with confidence using our top 10 essential web design tips for beginners. Discover how to create a user-friendly, responsive, and visually appealing website with our beginner-friendly guide. Optimize navigation, improve load times, and master SEO basics to craft a successful online presence.
How to Optimize Website for Voice Search?
With the continued rise of voice-activated digital assistants like Amazon’s Alexa, Apple’s Siri,...
Commonly Asked Questions 
What is a drag-and-drop page builder, and how can it benefit my website?
Is it easy to use, even for someone with no technical background?
Can I customize the design to match my brand?
Does it support mobile responsiveness?
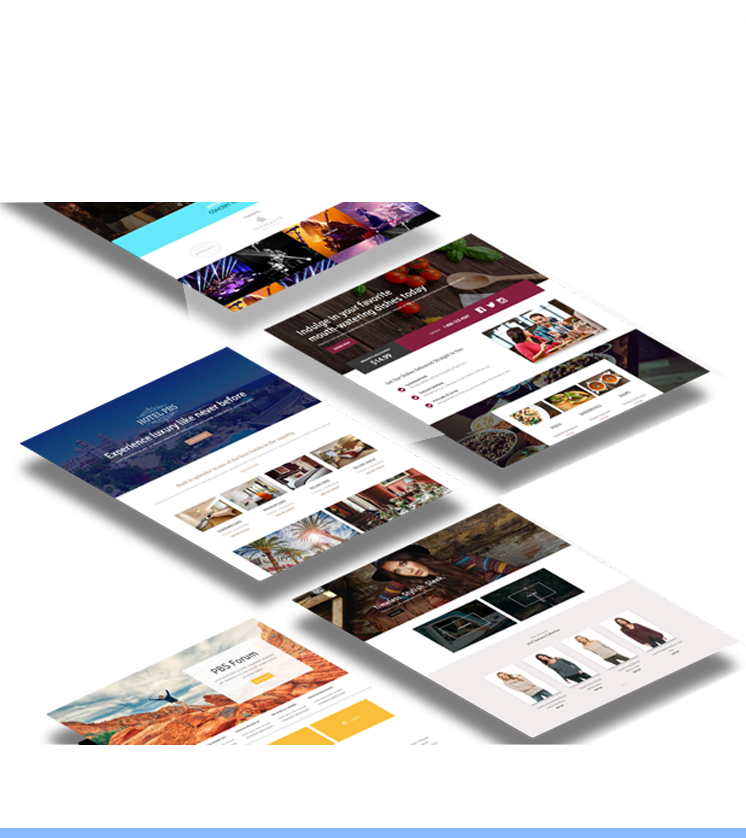
Are there templates available to get started quickly?
Download Our Page Builder 
Advantages of Page Builder

01
User-Friendly Interface

02
Efficient Design Process

03
Responsive Design without Coding

04
SEO-Friendly Elements and Plugins
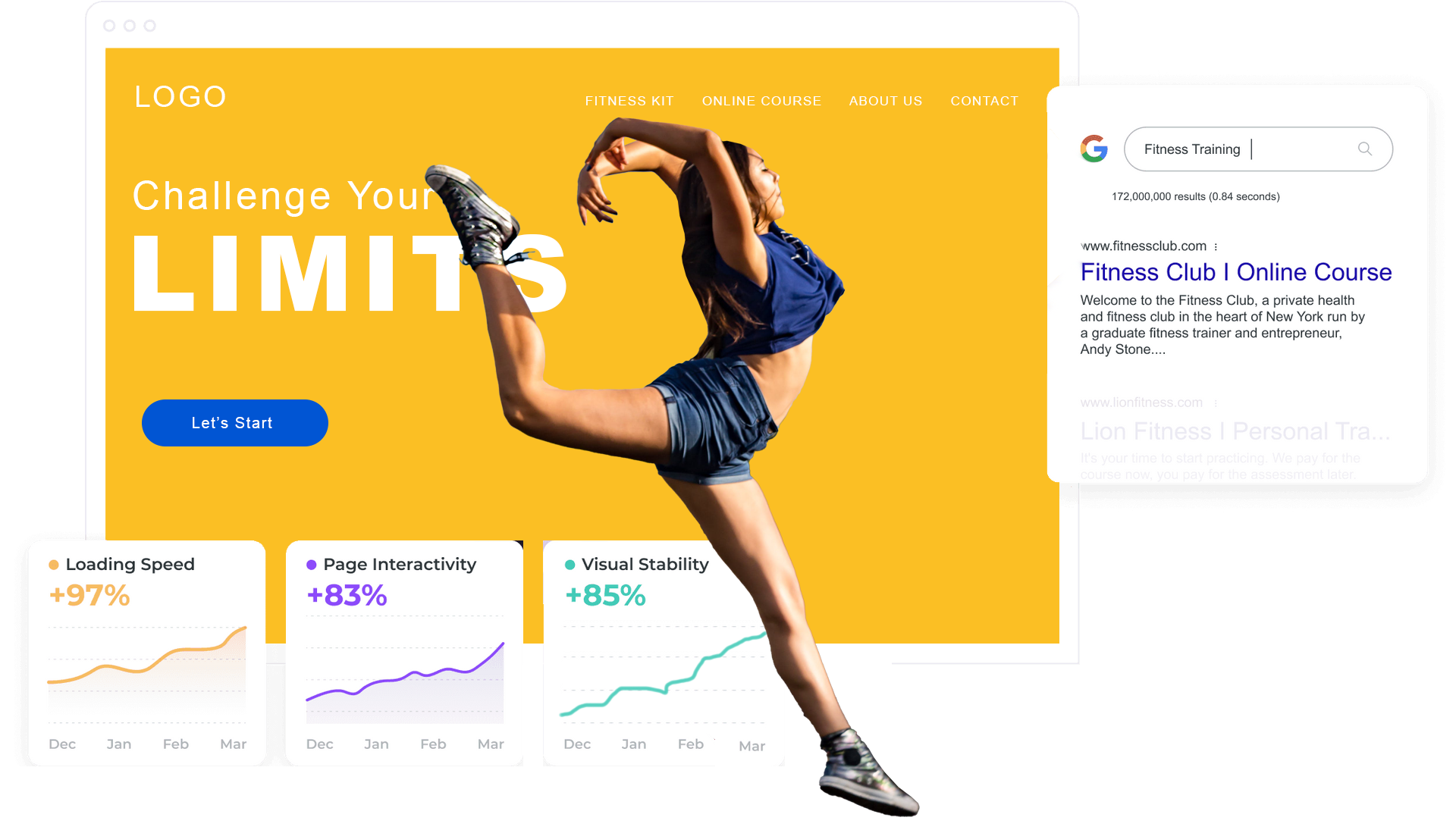
High Performing Solutions Do Anything With Just Your Mouse
“Clicking365 drag and drop builder is extremely easy to use and we were finally able to create the exact website we had in mind!”
Ellen van Ham
papersizzle.com
Great Features Of Page Builder
Sciunt neque porro quisquam qui dolorem ipsum.

Accessibility

Mobile-Responsiveness

Efficiency

User-Friendly Interface

Time-Saving

SEO Optimization
Download Our Page Builder
Grow Your Business In Minutes With Our Page Builder


Integrates with your favorite Apps
We know how important is to connect your pages to the leading automation tools and payment processors.

Subscribe to Our Newsletter
Sign up to our newsletter to receive products/services updates and exclusive discounts